色彩管理资源
网页浏览器色彩管理
我们中的许多人都有机会在网上(公司网站、电子商务网站、博客、社交平台等)发布图像。您所发布的产品、人文、艺术作品等图像是否向网站访客呈现出预期色彩?将图像上传到网络时,您需要考虑几点问题。在这篇文章中,我们将深入研究基于艺卓验证结果的网络色彩管理,并附带讨论一些知识。
网页浏览器色彩管理首先,我们讨论一下各种网页浏览器(谷歌、火狐、IE和Safari)如何支持色彩管理。每个浏览器均具有自己的特点,因此一些网页制作者会检查内容在不同浏览器中的显示方式。根据艺卓的内部测试,我们看一下,对上传到网上的图像进行良好的色彩管理时应遵循哪些原则。 |
|
为什么不同的网页浏览器显示的色彩不同
您是否曾经注意到在网页浏览器中创建的图像,其色彩过于花哨,没有适当的层次、柔和的外观,或者与预想完全不同?如果浏览器中图像的色彩与创建时的色彩不同,可能会导致一些问题,例如产品没有如实传达给浏览您网站的用户,或者在重新处理图像上投入过多的时间。

色彩在浏览器中看起来不同的主要原因有两个:
(1) 未针对图像设置合适的色彩配置文件
(2) 网络浏览器的色彩管理特性各有不同,导致色彩出现偏差
必须正确了解各浏览器的色彩特性与合适的显示器环境,从而正确管理图像中的色彩。以下为需要注意的一些特殊点。
色彩管理基础
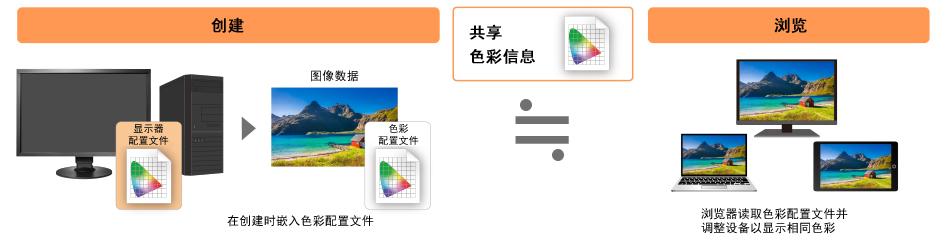
始终嵌入色彩配置文件
在图像中嵌入色彩配置文件后,可以向网页浏览器传递预期色域。色彩配置文件确定各设备和图像数据的色彩特性。对于RGB色彩空间中的图像数据,通常使用通用sRGB或更专业的Adobe RGB色彩配置文件。可以使用色彩配置文件的软件称为支持色彩管理的软件(例如,Adobe Photoshop)。网页浏览器对色彩管理的支持程度不同,因此图像在不同浏览器中显示的效果也不同。
您可能听说过,sRGB为网络标准。事实上,CSS(网页创建的样式表语言)中规定的色彩也包含在sRGB色彩空间中。通过在向网站上发布的图像中嵌入sRGB色彩配置文件,可以确保它们在多种环境下正确显示。

引用显示器配置文件
显示器配置文件为向系统传递显示器所显示色彩并与图像中嵌入的色彩配置文件不同的数据文件。ColorEdge用户在使用免费软件ColorNavigator调整显示器时,电脑的操作系统将自动设定显示器配置文件。对于支持色彩管理的网页浏览器,不仅引用图像中嵌入的色彩配置文件,还引用显示器配置文件,以确保各图像根据显示器或其他显示设备的特性正确显示。
如果不够重视色彩管理,图像将不会呈现正确色彩!

各网页浏览器中的色彩管理
艺卓测试图像如何根据各网页浏览器进行显示。下表为测试结果。
艺卓在2019年7月进行内部测试的结果。由于浏览器不断更新,实际结果可能有所变化。
谷歌 / Safari
谷歌和Safari可通过引用图像色彩配置文件和显示器配置文件来正确显示图像,sRGB色彩配置文件自动应用于无色彩配置文件的图像。它们通用可靠,但请记住需始终在创建图像时嵌入色彩配置文件,因为这些图像也可能在其他浏览器中被查看。
Internet Explorer
IE引用图像色彩配置文件而非显示器配置文件。与火狐一样,它将根据显示器的色域拉伸或压缩无色彩配置文件的图像,因此,在一些情况下,色彩可能非常花哨、暗淡或变色。在创建图像时需始终嵌入色彩配置文件以保留预期色彩。无论实际色域是什么,此浏览器也将所有显示器识别为sRGB显示器。严格来说,图像无法在Adobe RGB显示器上正确显示。
给使用多显示器环境的创建者的小贴士
在主显示器上检查色彩
正如上表中的第(4)点所述,使用火狐或IE浏览器的时候,色彩管理仅在主显示器上正常发挥效用。一些图像编辑软件也类似这样,因此,如果在制作环境中使用多台显示器,请务必在主显示器上检查色彩。
总结
- 始终在图像中嵌入色彩配置文件以便准确呈现预期色彩。
- 通过将通用sRGB色彩配置文件嵌入到发布在网上的图像中,可以最大程度地减少色彩误传。
- 可以准确重现sRGB色彩空间的显示器非常适合制作网页内容。
  |
建议进行网页制作的型号
|
|||