艺卓文库
移动设备色彩管理
正如我们在之前的文章《色彩管理资源--Web浏览器色彩管理》和《色彩管理资源--ICC配置文件》中所介绍的那样,在图像数据中嵌入色彩配置文件以确保按照创作者的意图显示色彩是很重要的。这让我们想到下一个问题。
移动设备,如手机和平板电脑呢?这些设备上的图像是否按照创作者的意图显示?

许多人通过智能手机或平板电脑,而不是通过电脑在线查看图片。在移动网络浏览器上,是否可以像在普通网络浏览器上一样,以创作者希望看到的颜色看到图像?换句话说,这些移动端浏览器能否识别嵌入在图像中的ICC配置文件,并正确管理其颜色?在这篇文章中,我们将对移动浏览器进行测试,解释它们是如何与ICC配置文件互动的。
目录
| 移动设备上的色彩空间 |
| 测试移动端网络浏览器上显示的颜色 |
| 安卓设备上的色彩设置 |
| 小结 |
移动设备上的色彩空间
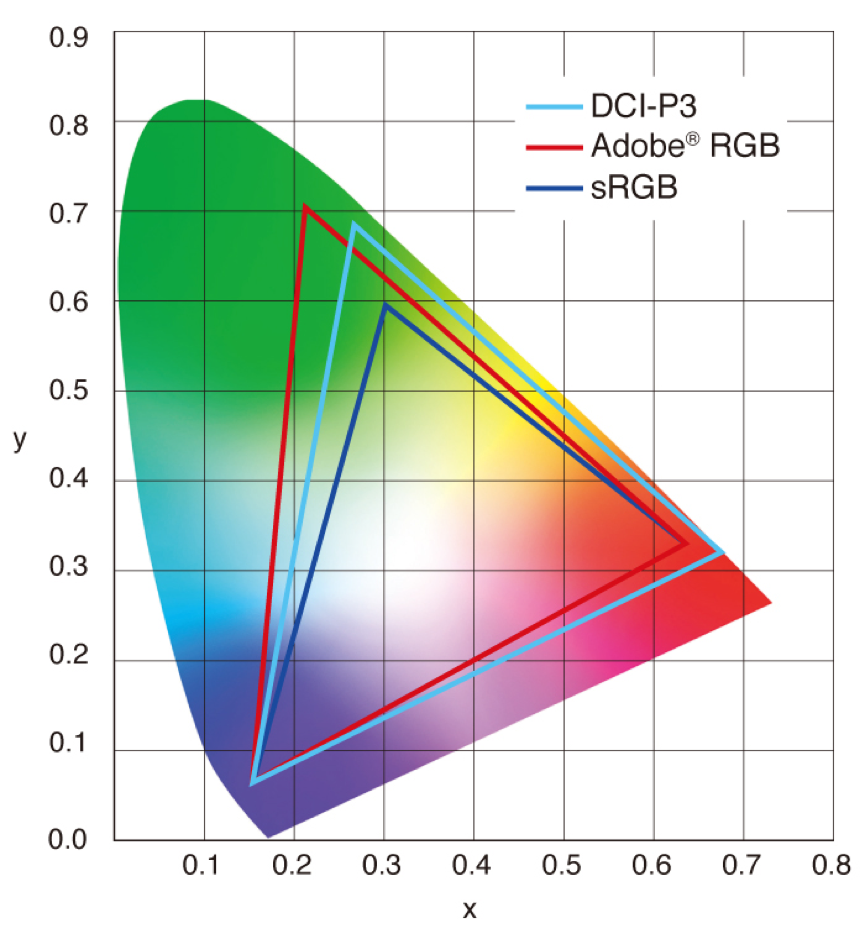
我们知道,艺卓ColorEdge显示器可以高质量地显示图像,并具有广泛的色域。但移动设备也能做到这一点吗?近年来,能够显示比sRGB更宽的色彩空间的移动设备的数量一直在增加。其中一些移动设备的色彩空间甚至接近于覆盖Adobe RGB和DCI-P3。苹果公司在其iPhone 7及以后的机型中采用了广色域液晶面板,而运行在Android 8.0 Oreo或更高版本的安卓设备(因机型而异),允许用户在设置中打开广色域模式。

测试移动端网络浏览器上显示的颜色
我们使用苹果iPhone的Safari浏览器和Android设备的Chrome浏览器测试了图像在移动网络浏览器上的显示情况。

我们使用艺卓ColorEdge的专用色彩管理软件ColorNavigator 7来进行设备模拟,这使我们能够测量移动设备上浏览器的色彩特征。
| 设备 | iPhone 7* | Google Pixel 3 |
|---|---|---|
| 操作系统版本 | iOS 13.4.1 | Android 9 |
| 浏览器版本 | Safari 13.1 | Chrome 83.0.4103.101 |
| (1) 浏览器是否能识别嵌入的颜色配置文件? | 是 | 是 |
| (2) 没有颜色配置文件的图像是如何显示的? | 以sRGB显示 | 以设备的色彩空间显示 |
| (3) 浏览器是否能识别设备的颜色配置文件? | 是 | 不是(以sRGB显示) |
* 后期版本的iPhone,和iPad Pro,在使用Safari浏览器时显示出类似的结果。
* 结果来自EIZO的内部测试,该测试是在2019年7月进行的。实际结果可能根据后来的浏览器更新而有所不同。
iPhone / Safari
嵌入在图像中的颜色配置文件被识别并正确显示。
没有嵌入颜色配置文件的图像在广泛兼容的sRGB颜色空间中显示。
我们在本系列第一章测试macOS中的Safari时,也得出了同样的结果。
Android / Chrome
虽然嵌入图像的色彩配置文件被识别,但设备的色彩配置文件却无法被识别。
设备被识别为sRGB设备,而不考虑设备的实际色彩空间。因此,当设备的色彩模式被设置为宽色彩空间时,即使是嵌入了sRGB配置文件的图像也无法正确显示。为了正确显示这些图像,你需要改变你的移动设备的设置。详情见下一小节。
没有内嵌色彩配置文件的图像,其色彩空间将被拉伸或压缩以匹配设备的色彩空间,导致图像过于鲜艳或看起来很平淡。
我们在本系列第一章中用Windows测试Internet Explorer时,也得出了同样的结果。
总而言之,我们强烈建议在图像中始终嵌入sRGB色彩配置文件,无论这些图像是否打算用于移动浏览。EIZO的内部测试结果是在部分浏览器上进行的,因此在其他浏览器或应用程序上观看时,实际颜色可能会有不同的显示。
安卓设备上的色彩设置
你可以在支持的安卓设备的设置中手动将设备设置为显示宽色彩空间。
| 设备 | 色彩模式 | 测量结果 |
|---|---|---|
| iPhone 7 | - | 在宽色彩空间中显示 |
| 浏览器版本 | 自然* | 在sRGB下显示 |
| 自适应* | 在宽色彩空间中显示 |
*颜色设置可能因设备不同而命名不同。
在Chrome浏览器中显示图像时,安卓设备的颜色配置文件不会被反映出来。自适应色彩模式会拉伸或压缩图像的色彩空间,而自然色彩模式显示的色彩空间接近sRGB。我们建议使用安卓设备的自然色彩模式,以便在chrome浏览器中正确显示图像。
小结
许多设备都兼容sRGB。我们建议在网络上发布图片之前,一定要为图片嵌入sRGB色彩配置文件。

嵌入sRGB色彩配置文件将使图像以其应有的颜色显示,即使在移动网络浏览器上也是如此。
用户需要手动设置其安卓设备的颜色模式,以便在Chrome浏览器中以正确的颜色显示图像。
推荐适用于网络创作人员的型号
覆盖100%的sRGB
一台24.1英寸的硬件校准显示器,带有专门的色彩管理软件,是数字媒体创作的理想选择。